성장 기록 블로그🌴
## 자바 스프링 ( 자바 스프링 게시판 홈페이지 , 로그아웃 기능 구현 , 스프링 프로필 사진 추가하기 , 스프링 본인 글만 수정 삭제 , 스프링 로그인 후 글쓰기 , 자바 스프링 게시판 페이지 총 .. 본문
AI & BigData 교육과정/자바 Spring & SQL 관련
## 자바 스프링 ( 자바 스프링 게시판 홈페이지 , 로그아웃 기능 구현 , 스프링 프로필 사진 추가하기 , 스프링 본인 글만 수정 삭제 , 스프링 로그인 후 글쓰기 , 자바 스프링 게시판 페이지 총 ..
wlswls2s 2022. 10. 22. 09:53728x90
< 자바스프링 내용 >
◆ 자바 스프링 기본
개념정리
# 1. 로그아웃 기능 구현하기
- list.jsp에서 로그인을 하고 난 후에 로그아웃 버튼이 보이고 로그아웃 버튼을 누르면 logout.do로 보내기
- 주의해야할게 우리가 button을 누르면 글쓰기 버튼으로 가도록 해놨기때문에 button type을 submit으로 해야지 우리가 요청한 logout.do로 이동함! 이 점을 주의하기!
< list.jsp >
<form action="logout.do" method="post">
<!-- button 타입을 button으로 해버리면 우리가 button을 눌렀을땐 글쓰기로 넘어가기때문에
타입을 submit으로 해야지 다시 main으로 돌아옴!
-->
<button type="submit" class="btn btn-sm btn-primary form-control">로그아웃</button>
</form>< LoginController.java> - 로그아웃 메소드 추가
@RequestMapping("/logout.do")
public String logout(HttpSession session)
{
// 현재 만들어져있는 세션을 가지고 오기!! - 이 공간을 무효화시키면 로그아웃됨!
// 세션 무효화
session.invalidate(); // 무효화(로그아웃)
return "redirect:/list.do";
}< BoardMapper.java > - 로그아웃 인터페이스 추상메소드 추가
//=================== 로그인 페이지 만들기 ==============================
//8. 로그인 페이지 만들기
public Member login(Member member); //select SQL ~
//9. 로그아웃 페이지 만들기
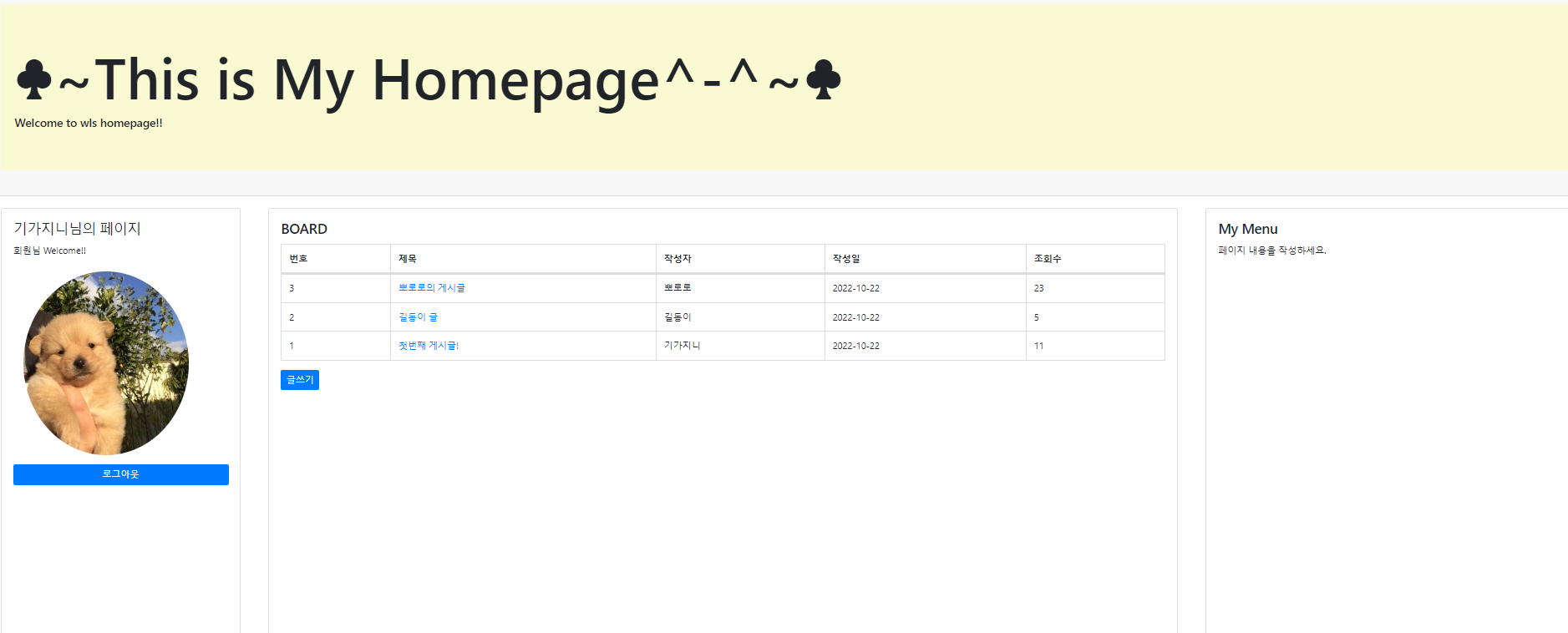
public String logout(HttpSession session);# 2. 로그인 해야지만 글쓰기 버튼 나타나게하기
<c:if test="${!empty m}" >
<button class="btn btn-sm btn-primary">글쓰기</button>
</c:if>-=> 조건문으로만 넣어주면됨!
< 전체 list.jsp 코드>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%><!-- 필수 -->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Card</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> <script>
// $의 의미는 선택자! select -> 찾아가라는 의미!
// ready() 메서드 : 사용자가 사이트를 방문할 때 요청한 HTML 문서 객체의
// 로딩이 끝나면이벤트를 발생시킴!
$(document).ready(function(){
// 버튼을 클릭할 때 발생하는 메서드 지정!
$("button").click(function(){
// 내가 register.jsp 파일로 가고싶어도 그럴 수없음!
// Controll한테 register.do로 지시를 해서 그 경로를 통해 jsp파일로 넘어가게!
location.href="register.do";
});
});
</script>
</head>
<body>
<div class="card">
<div class="card-header">
<div class="jumbotron jumbotron-fluid" style="background-color : #FAFAD2;">
<div class="container">
<h1>♣~This is My Homepage^-^~♣</h1>
<h5>Welcome to wls homepage!!</h5>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<!-- 컬럼을 2:7:3 비율로 나눠서 사용하겠다! -->
<div class = "col-lg-2">
<div class="card" style="min-height: 500px; max-height: 1000px;" >
<div class="card-body">
<!-- 로그인 실패코드 : m에 값이 없다면! empty m -->
<c:if test="${empty m}">
<h4 class="card-title">Guest</h4>
<p class="card-text">회원님 Welcome!!</p>
<form action="login.do" method= "post">
<div class="form-group">
<label for="memId">아이디</label>
<input type="text" class="form-control" name="memId"/>
</div>
<div class="form-group">
<label for="memPwd">비밀번호</label>
<input type="password" class="form-control" name="memPwd"/>
</div>
<button type="submit" class="btn btn-sm btn-primary form-control">로그인</button>
</form>
</c:if>
<!-- 로그인 성공코드 : m에 값이 있다면! !empty m -->
<c:if test="${!empty m}">
<h4 class="card-title">${m.memName}님의 페이지</h4>
<p class="card-text">회원님 Welcome!!<br><br>
<img src="resources/img/img7.jfif" class="img-circle" alt="Cinque Terre" width="180" height="200">
</p>
<form action="logout.do" method="post">
<!-- button 타입을 button으로 해버리면 우리가 button을 눌렀을땐 글쓰기로 넘어가기때문에
타입을 submit으로 해야지 다시 main으로 돌아옴!
-->
<button type="submit" class="btn btn-sm btn-primary form-control">로그아웃</button>
</form>
</c:if>
</div>
</div>
</div>
<div class = "col-lg-7">
<div class="card" style="min-height: 500px; max-height: 1000px;">
<div class="card-body">
<h4 class="card-title">BOARD</h4>
<!-- 게시판 리스트 보기 화면 구현! -->
<table class = "table table-bordered table-hover">
<thead>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>작성일</th>
<th>조회수</th>
</thead>
<tbody>
<c:forEach var="vo" items = "${list}">
<tr>
<td>${vo.idx}</td>
<!-- 상세보기 기능! 게시판 번호를 가지고 와서 값을 넘김!-->
<td><a href="get.do?idx=${vo.idx}">${ vo.title}</a></td>
<td>${ vo.writer}</td>
<td><fmt:formatDate value="${vo.indate}" pattern="yyyy-MM-dd" /></td>
<td>${ vo.count}</td>
</tr>
</c:forEach>
</tbody>
</table>
<c:if test="${!empty m}" >
<button class="btn btn-sm btn-primary">글쓰기</button>
</c:if>
</div>
</div>
</div>
<div class = "col-lg-3">
<div class="card" style="min-height: 500px; max-height: 1000px;">
<div class="card-body">
<h4 class="card-title">My Menu</h4>
<p class="card-text"> 페이지 내용을 작성하세요.
</p>
</div>
</div>
</div>
</div>
</div>
<div class="card-footer">Made by>(AI.BigData 취업역량강화)_wls</div>
</div>
</body>
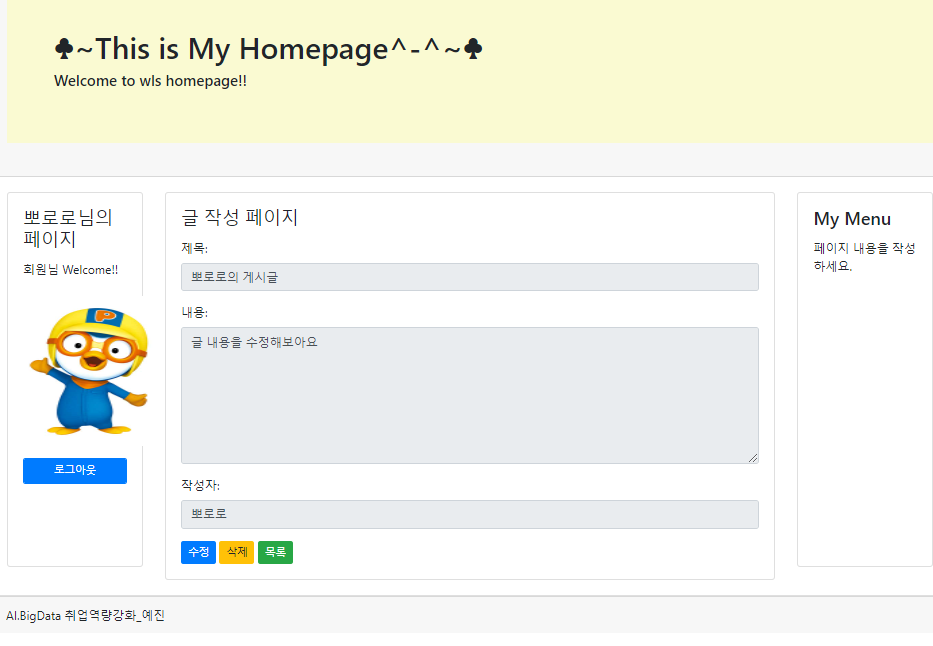
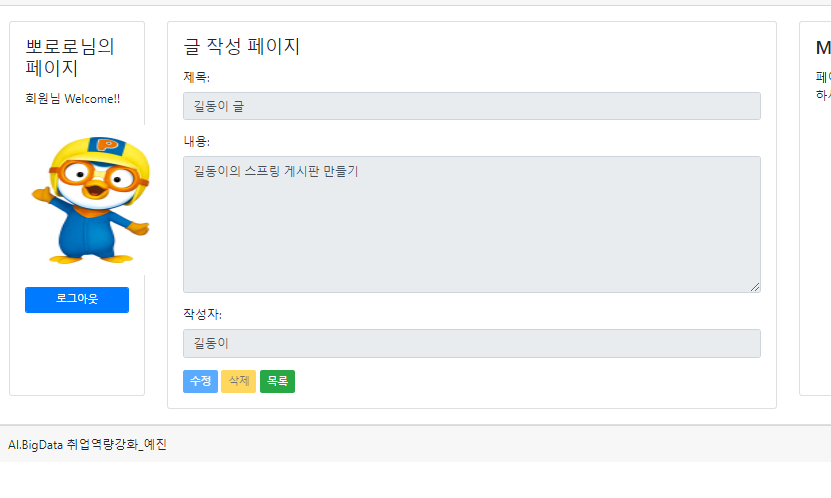
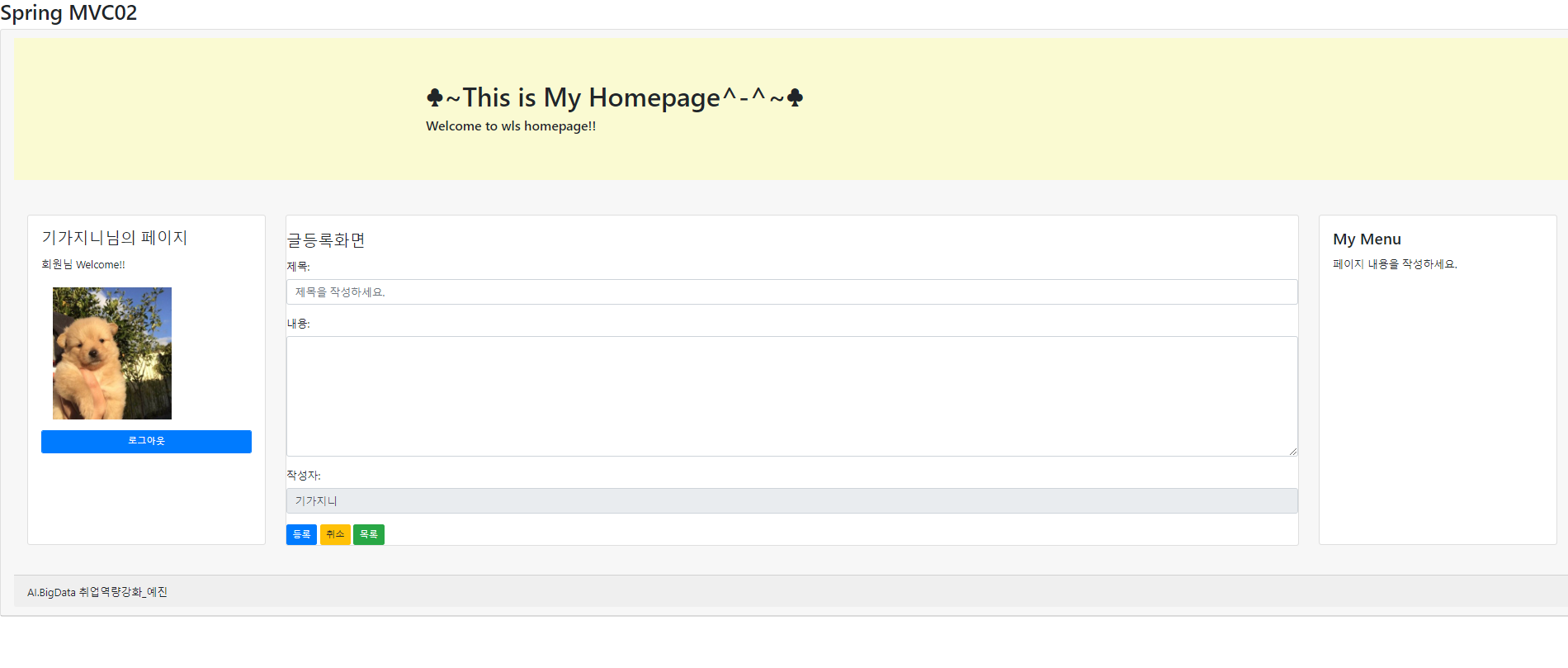
</html># 3. 글 작성 시에 로그인 한 사람의 회원이름은 고정시켜주기!
- register.jsp -
<div class="form-group">
<label for="writer">작성자:</label>
<input type="text" class="form-control" value= "${m.memName}" readonly= "readonly" name="writer">
</div># 4. 로그인 사용자마다 프로필 이미지 다르게 출력하기!



<!-- 로그인 성공코드 : m에 값이 있다면! !empty m -->
<c:if test="${!empty m}">
<h4 class="card-title">${m.memName}님의 페이지</h4>
<p class="card-text">회원님 Welcome!!<br><br>
<c:choose>
<c:when test="${m.memName eq '길동이'}">
<img src="resources/img/img7.jfif" class="img-circle" alt="Cinque Terre" width="180" height="200">
</c:when>
<c:when test="${m.memName eq '뽀로로'}">
<img src="resources/img/pororo.jpg" class="img-circle" alt="Cinque Terre" width="180" height="200">
</c:when>
<c:otherwise>
<img src="resources/img/mungmung.jpg" class="img-circle" alt="Cinque Terre" width="180" height="200">
</c:otherwise>
</c:choose>
</p>
<form action="logout.do" method="post">
<!-- button 타입을 button으로 해버리면 우리가 button을 눌렀을땐 글쓰기로 넘어가기때문에
타입을 submit으로 해야지 다시 main으로 돌아옴!
-->
<button type="submit" class="btn btn-sm btn-primary form-control">로그아웃</button>
</form>
</c:if># 자신의 글일때만 수정, 삭제 가능하게 하기!
<!-- 본인 아이디일때만 글 수정과 삭제가 가능하게 하기! eq함수 사용 -->
<c:if test="${m.memId eq vo.memId}">
<!-- data-id : html5에서 data로 시작하는 속성을 지정하도록 권고하기 위해 사용하는 것 -->
<!-- data-oper : data-id랑 마찬가지로 html5에서 쓰는 규칙같은 것임 이 버튼은 기능에 가까우니 oper로!-->
<button type = "button" data-oper= "update" class="btn btn-sm btn-primary">수정</button>
<button type = "button" data-oper = "remove" class="btn btn-sm btn-warning">삭제</button>
</c:if>
<!-- 본인 아이디가 아니면 글 수정과 삭제 불가능하게 하기! ne함수 사용, disabled로 막아놓기! -->
<c:if test="${m.memId ne vo.memId}">
<!-- data-id : html5에서 data로 시작하는 속성을 지정하도록 권고하기 위해 사용하는 것 -->
<!-- data-oper : data-id랑 마찬가지로 html5에서 쓰는 규칙같은 것임 이 버튼은 기능에 가까우니 oper로!-->
<button type = "button" data-oper= "update" disabled="disabled" class="btn btn-sm btn-primary">수정</button>
<button type = "button" data-oper = "remove" disabled="disabled" class="btn btn-sm btn-warning">삭제</button>
</c:if>
=> 본인의 글에는 수정, 삭제가 잘 뜨는 것을 확인할 수 있음

=> 다른 사람 글에는 수정, 삭제버튼은 안눌리고 목록 버튼만 눌러짐
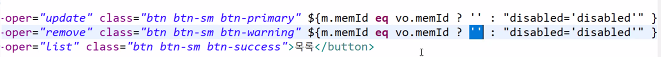
< if문으로 안하고 삼항연산자로도 가능 >

# 5. jsp: include page 를 활용하여 각각 기능에 맞는 페이지로 보여주게 하기!


- 각각 상세페이지, 글 수정 페이지 , 메인 페이지에 저 틀을 넣어서 각각에 맞는 페이지 기능을 넣어주면 항상
- 항상 왼쪽에 보여 줄 목록과 오른쪽에 보여줄 목록 고정시켜놓을 수 있음
<body>
<div class="card">
<div class="card-header">
<div class="jumbotron jumbotron-fluid" style="background-color : #FAFAD2;">
<div class="container">
<h1>♣~This is My Homepage^-^~♣</h1>
<h5>Welcome to wls homepage!!</h5>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<!-- 컬럼을 2:7:3 비율로 나눠서 사용하겠다! -->
<div class = "col-lg-2">
<!-- 로그인 창 코드 : left.jsp -->
<!-- jsp 액션코드 include page 로 가져올 jsp를 하면 쉽게 됨!-->
<jsp:include page="left.jsp"/>
</div>
<div class = "col-lg-7">
<jsp:include page="template.jsp"/>
</div>
<div class="card-footer">Made by>(AI.BigData 취업역량강화)_wls</div>
</div>
</body>
728x90




